文章目录
- 官网说明
- root vs alias
- alias (用alias场景居多)
-
- 语法
- Demo
- root
-
- 语法
- Demo
- 实操
-
- 基本信息
- 需求
- 步骤
- 问题

官网说明



root vs alias
root与alias主要区别在于nginx如何解释location后面的uri, 分别以不同的方式将请求映射到服务器文件上。
- alias是一个目录别名的定义(仅能用于location上下文)
- root则是最上层目录的定义。
- root的处理结果是:root路径+location路径 ; alias的处理结果是:使用alias路径替换location路径
- alias后面必须要用“/”结束,否则会找不到文件, root则可有可无~~
- 使用alias时,目录名后面一定要加"/"
- alias在使用正则匹配时,必须捕捉要匹配的内容并在指定的内容处使用。
- alias只能位于location块中, root可以不放在location中

location ^~ /abc/ {
alias /www/artisan/html/new_abc/;
}
如果一个请求的URI是/abc/a.html时, 将会返回服务器的/www/artisan/html/new_abc/a.html
注意这里是new_abc, alias会把location后面配置的路径丢弃掉,把当前匹配到的目录指向到指定的目录。
location ^~ /abc/ {
root /www/artisan/html/;
}
如果一个请求的URI是/abc/a.html时,web服务器将会返回服务器上的/www/artisan/html/abc/a.html的文件。 root会把location配置的路径进行追加----> root路径+location路径

alias (用alias场景居多)

语法
Syntax: alias path;
Default: —
Context: location
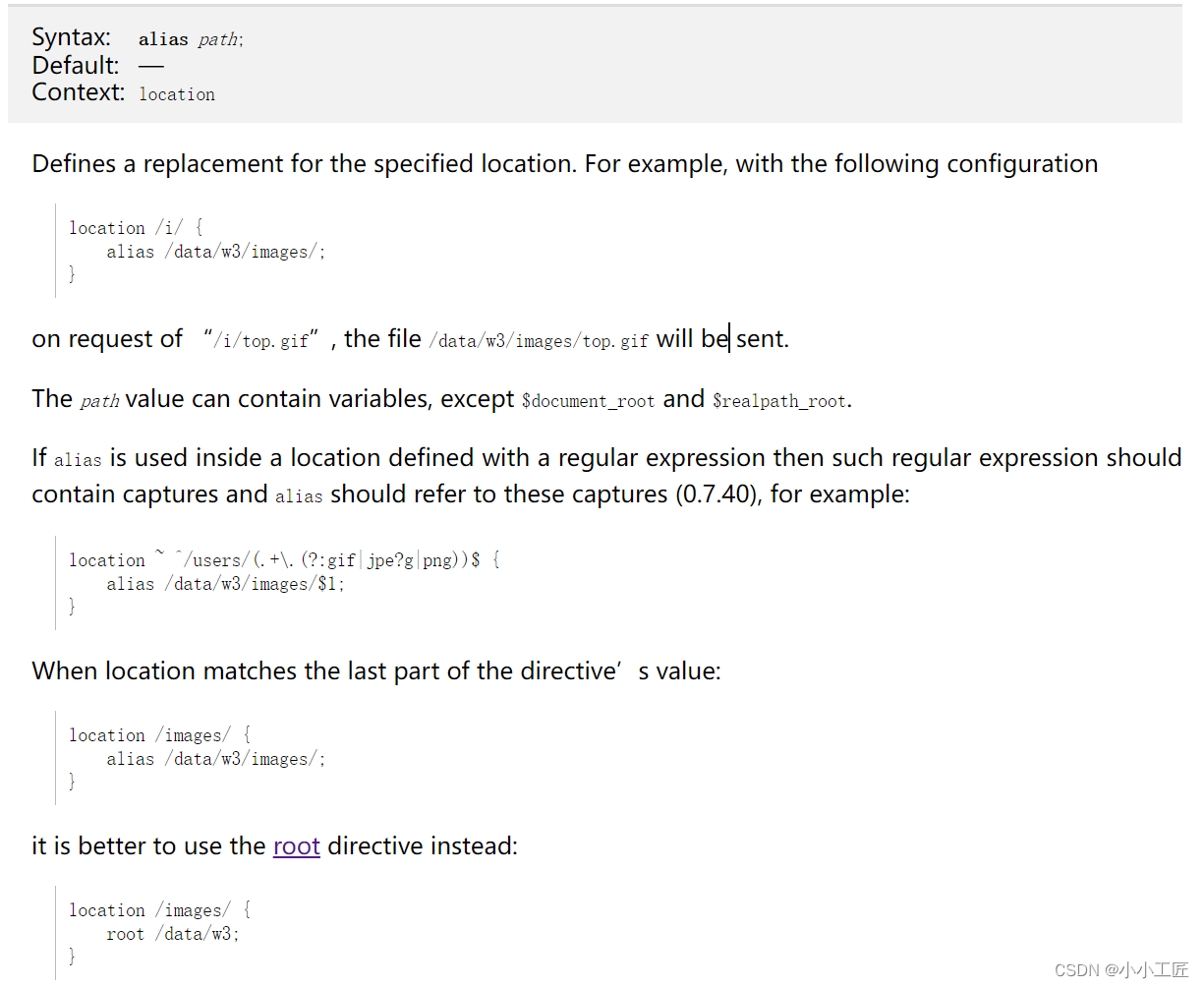
Demo
Defines a replacement for the specified location.
Forexample, with the following configuration
location /i/ {
alias /data/w3/images/;
}
on request of “/i/top.gif”, the file /data/w3/images/top.gif will be sent.
Thepath value can contain variables, except $document_root and $realpath_root.
Ifalias is used inside a location defined with a regular expression then such regular expression should contain captures and alias should refer to these captures (0.7.40), for example:
location ~ ^/users/(.+\.(?:gif|jpe?g|png))$ {
alias /data/w3/images/$1;
}
When location matches the last part of the directive’s value:
location /images/ {
alias /data/w3/images/;
}
itis better to use the root directive instead:
location /images/ {
root /data/w3;
}
root

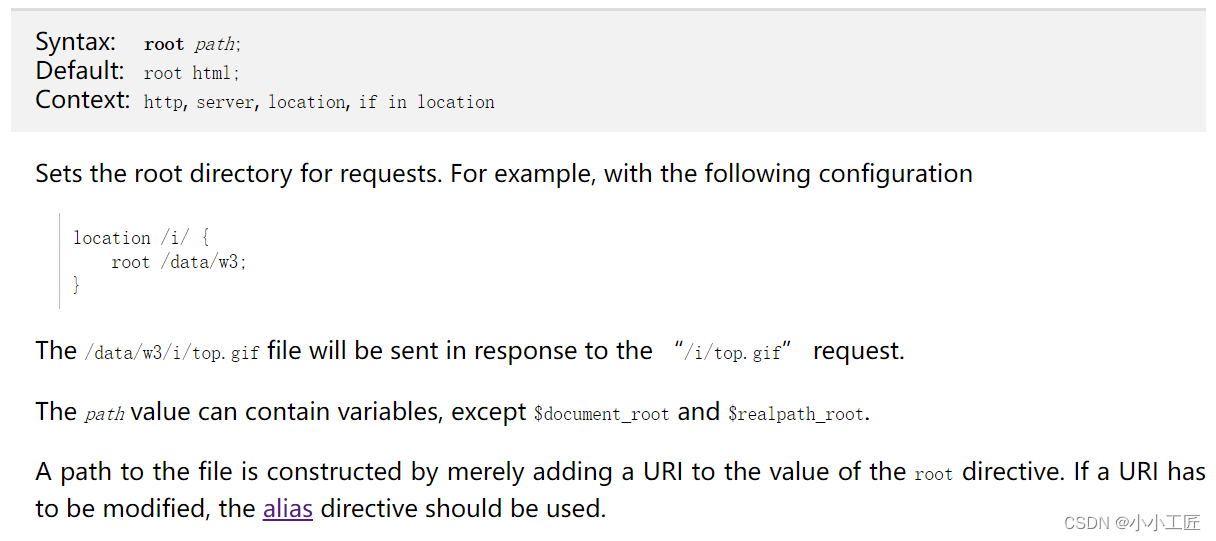
语法
Syntax: root path;
Default:
root html;
Context: http, server, location, if in location
注意Contex的范围
Demo
Sets the root directory for requests.
Forexample, with the following configuration
location /i/ {
root /data/w3;
}
The /data/w3/i/top.gif file will be sent in response to the “/i/top.gif” request.
Thepath value can contain variables, except $document_root and $realpath_root.
Apath to the file is constructed by merely adding a URI to the value of the root directive. If a URI has to be modified, the alias directive should be used.

实操
基本信息
环境:CentOS7
位置:/root/ng/artisan_ng
版本:nginx/1.22.0
需求
需求:搞个图片or文档,能通过浏览器访问
步骤
我们假定把 这些资源放到 ng的 安装目录下的 document下
[root@VM-0-7-centos artisan_ng]# pwd
/root/ng/artisan_ng
# 新建document目录
[root@VM-0-7-centos artisan_ng]# mkdir document
[root@VM-0-7-centos artisan_ng]#
[root@VM-0-7-centos artisan_ng]# cd document/
# 上传资源
[root@VM-0-7-centos document]# ll
total 2876
-rw-r--r-- 1 root root 1912566 Oct 3 10:40 1.gif
-rw-r--r-- 1 root root 166244 Oct 3 01:25 1.jpg
-rw-r--r-- 1 root root 607643 Oct 3 01:26 1.pdf
-rwxrwxrwx 1 root root 246643 Oct 3 01:01 a.html
drwxrwxrwx 2 root root 4096 Oct 3 01:01 'Module ngx_http_core_module_files'
[root@VM-0-7-centos document]#
接下来我们去修改ng的配置
[root@VM-0-7-centos document]# vim ../conf/nginx.conf
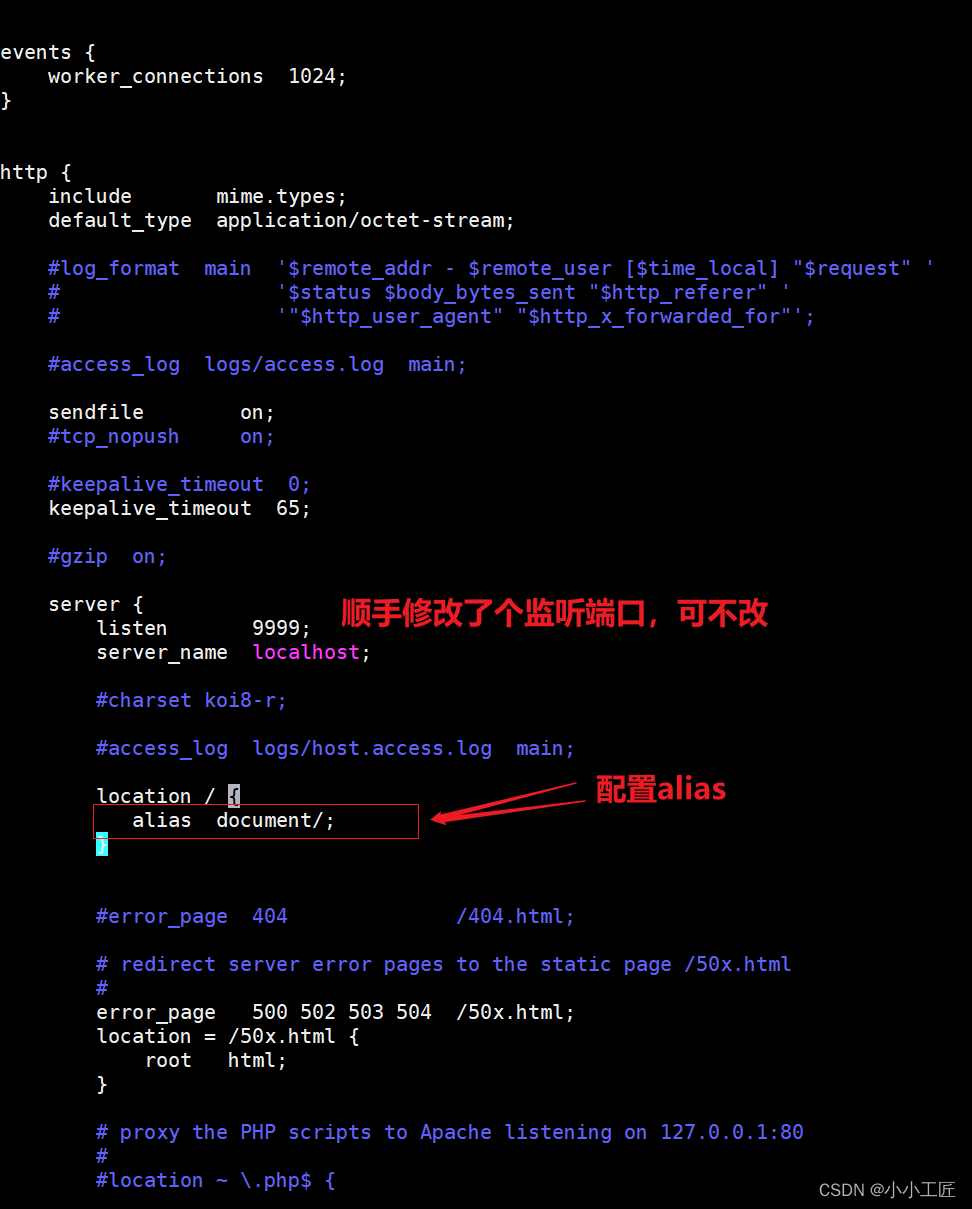
配置如下

alias后面的path ,也可以配置绝对路径 。 如果配置的是相对路径的话,则以ng的安装目录为准。
重载nginx
[root@VM-0-7-centos document]# ../sbin/nginx -s reload
[root@VM-0-7-centos document]#
[root@VM-0-7-centos document]#
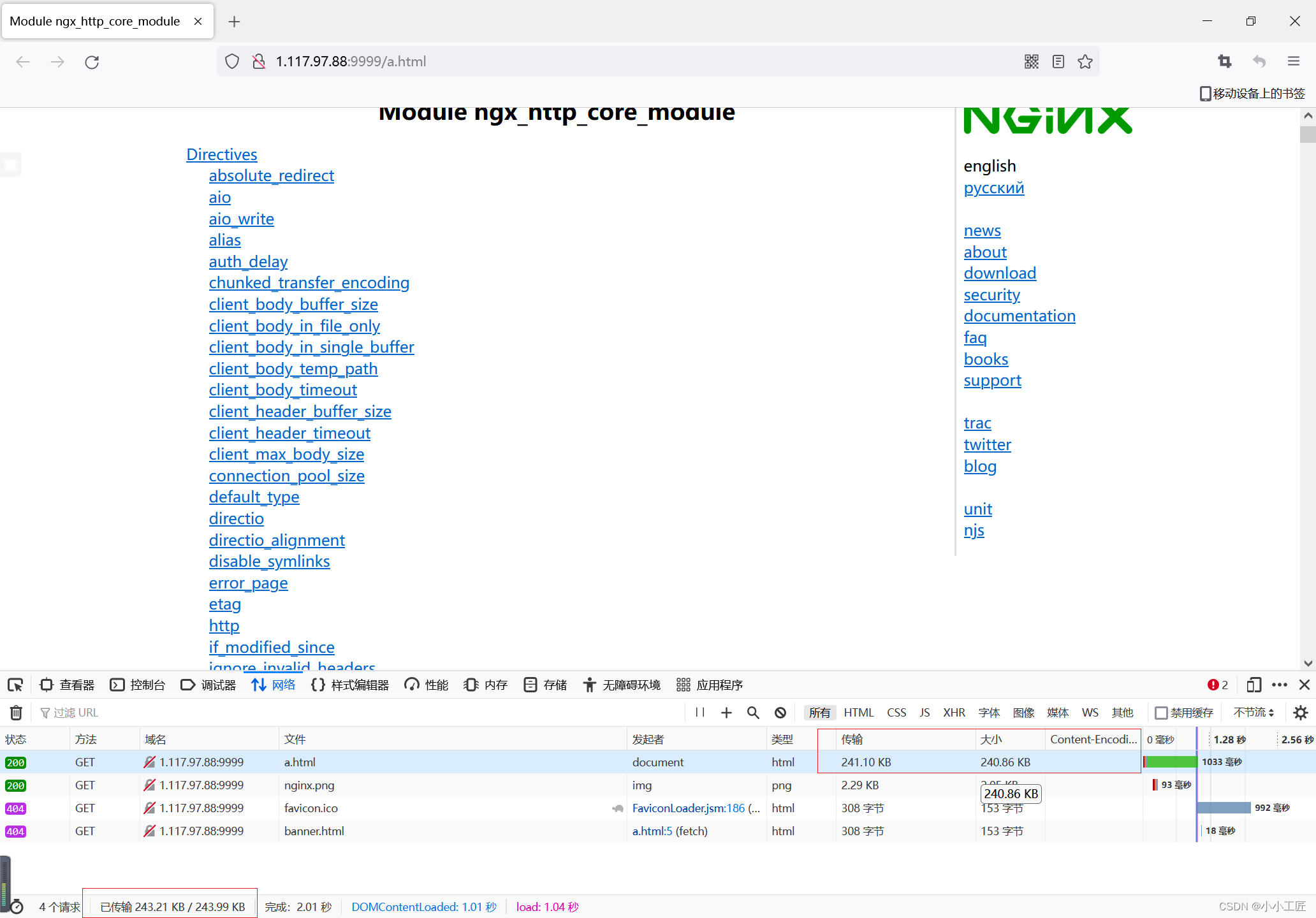
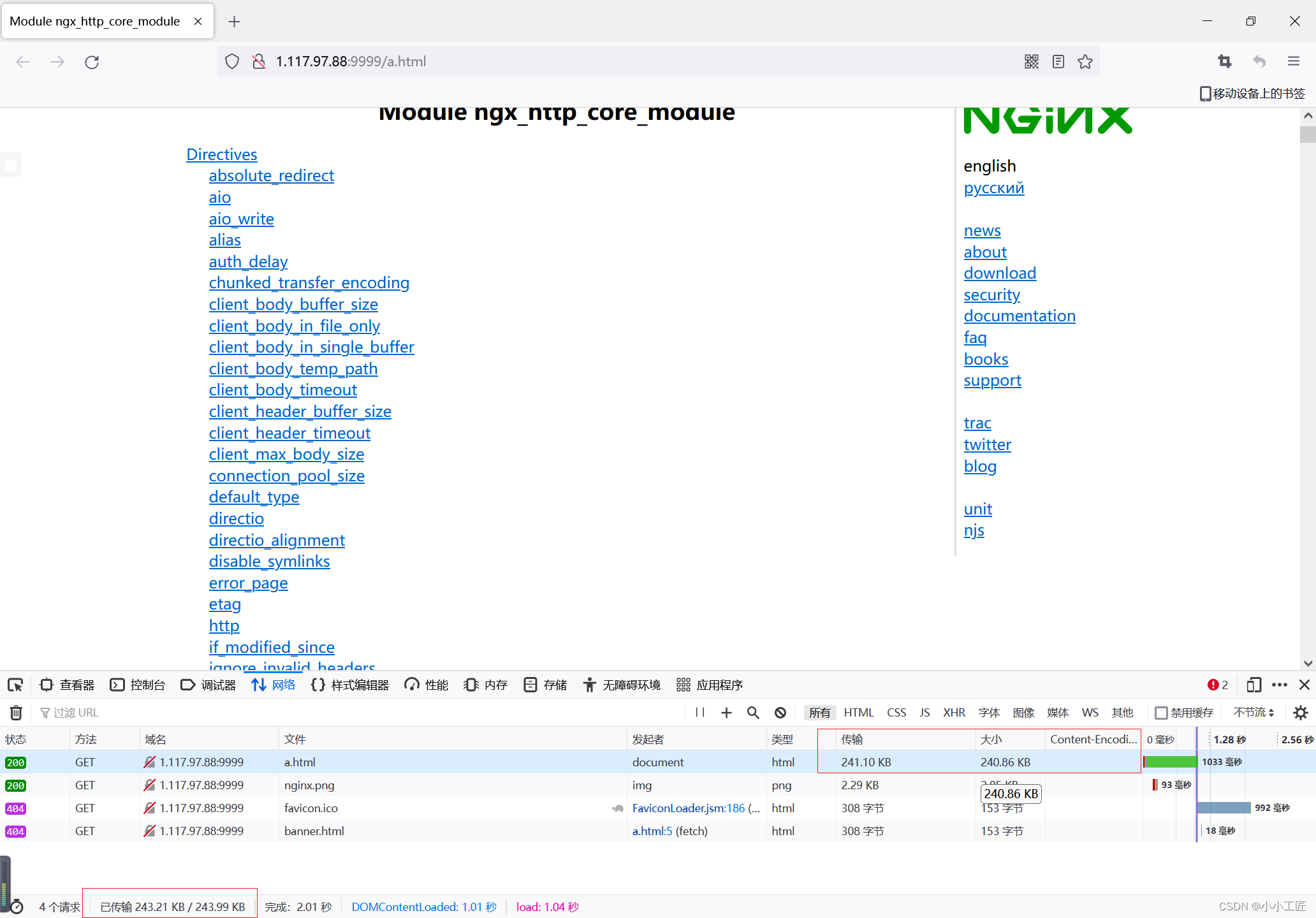
访问http://ip:9999/a.html

问题

这有啥办法优化么 ?

下文分解
版权声明:本文不是「本站」原创文章,版权归原作者所有 | 原文地址: